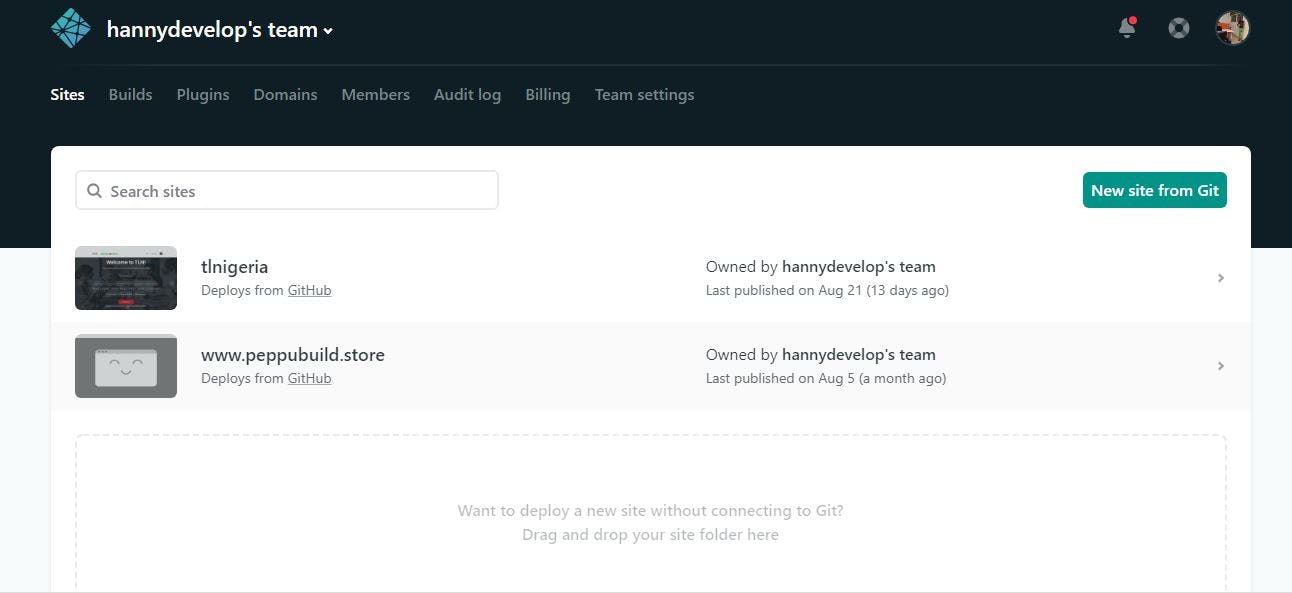
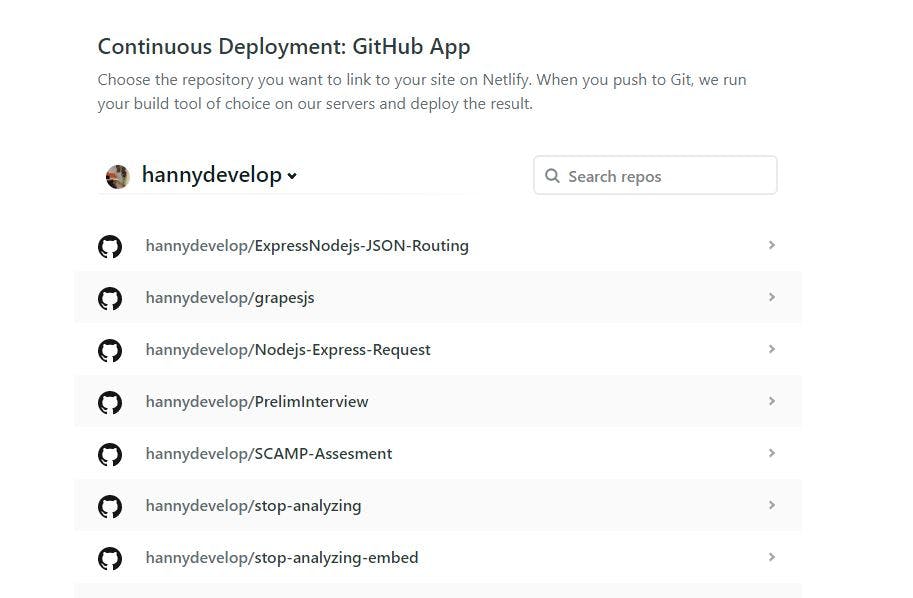
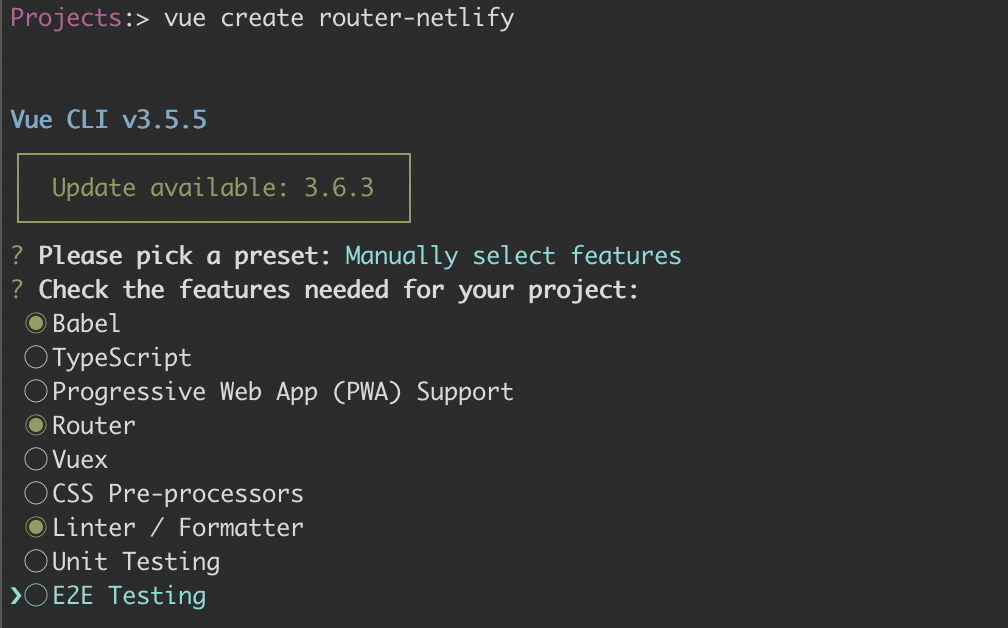
Deploying a Vue App with Netlify. When you're ready to get your Vue.js… | by Krissanawat Kaewsanmuang | Vue Mastery | Medium

Eduardo.𝚟𝚞𝚎 on Twitter: "Vue Router upgrade to Vitepress went smoothly! 😎 Both, English and Simplified Chinese docs are migrated 👉 Preview: https://t.co/SNoCBla26E 👉 PR https://t.co/AAABXF8TgW https://t.co/4z4iT6mqrc" / Twitter