Nuxt-typed-router: Provide autocompletion for routes paths, names and params in Nuxt apps! : r/vuejs

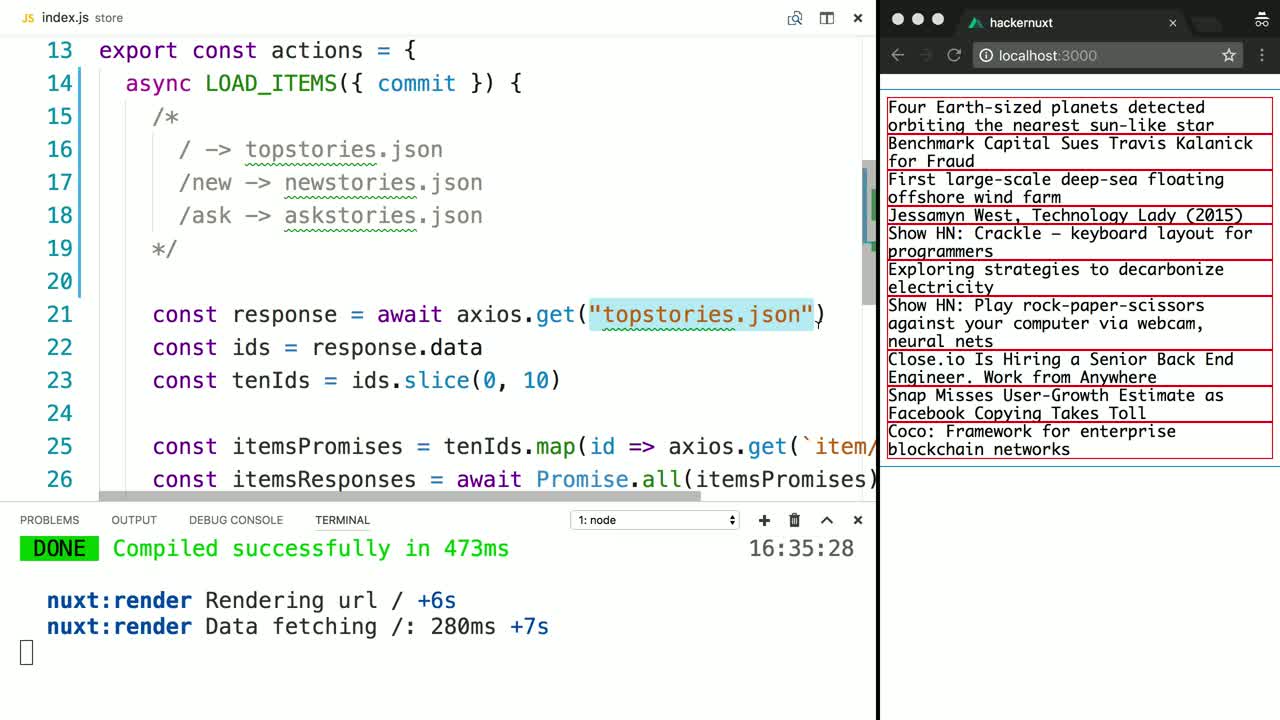
Mastering Nuxt on Twitter: "Nuxt 3 supports dynamic routes through brackets. You can even mix and match static and dynamic patterns! https://t.co/ISDwMfT96H https://t.co/00Xf9pyyLd" / Twitter
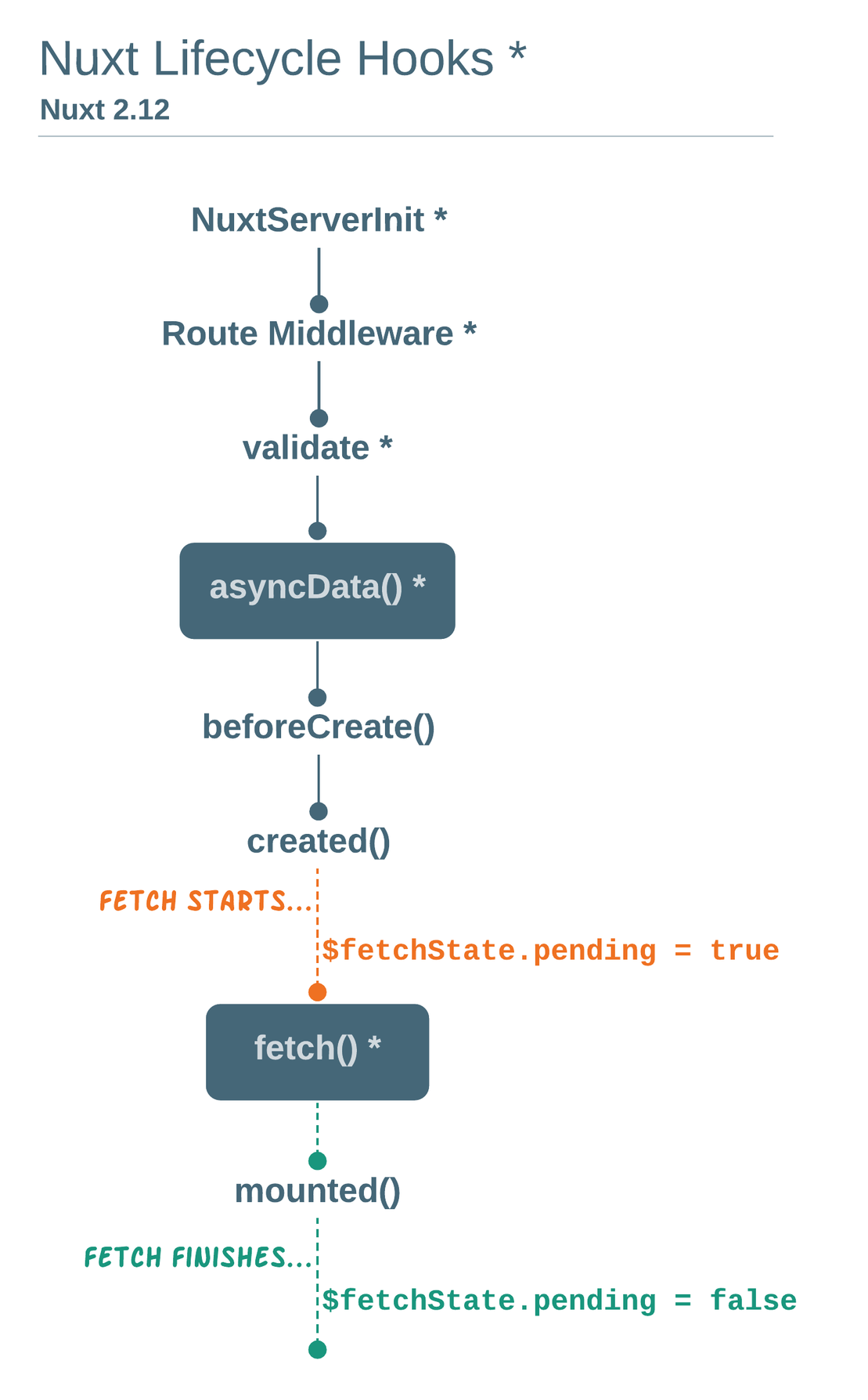
NUXT2: fetch method of next route params is called before beforeDestroy/destroyed of current route params · Issue #3587 · nuxt/nuxt · GitHub
GitHub - victorgarciaesgi/nuxt-typed-router: 🚦Provide autocompletion for routes paths, names and params in Nuxt apps








.gif)