S03E06 - React Router, HistoryJS, State Management, Webpack vs Rollup, and more (React Rally Edition) | Modern Web

Webpack, React & Redux, Styles Dependencies, and Deployment: A Step-by-Step Guide | by Ozan Tekin | Medium

Configuring Webpack - Complete Introduction to React (feat. Redux and React Router) | Frontend Masters

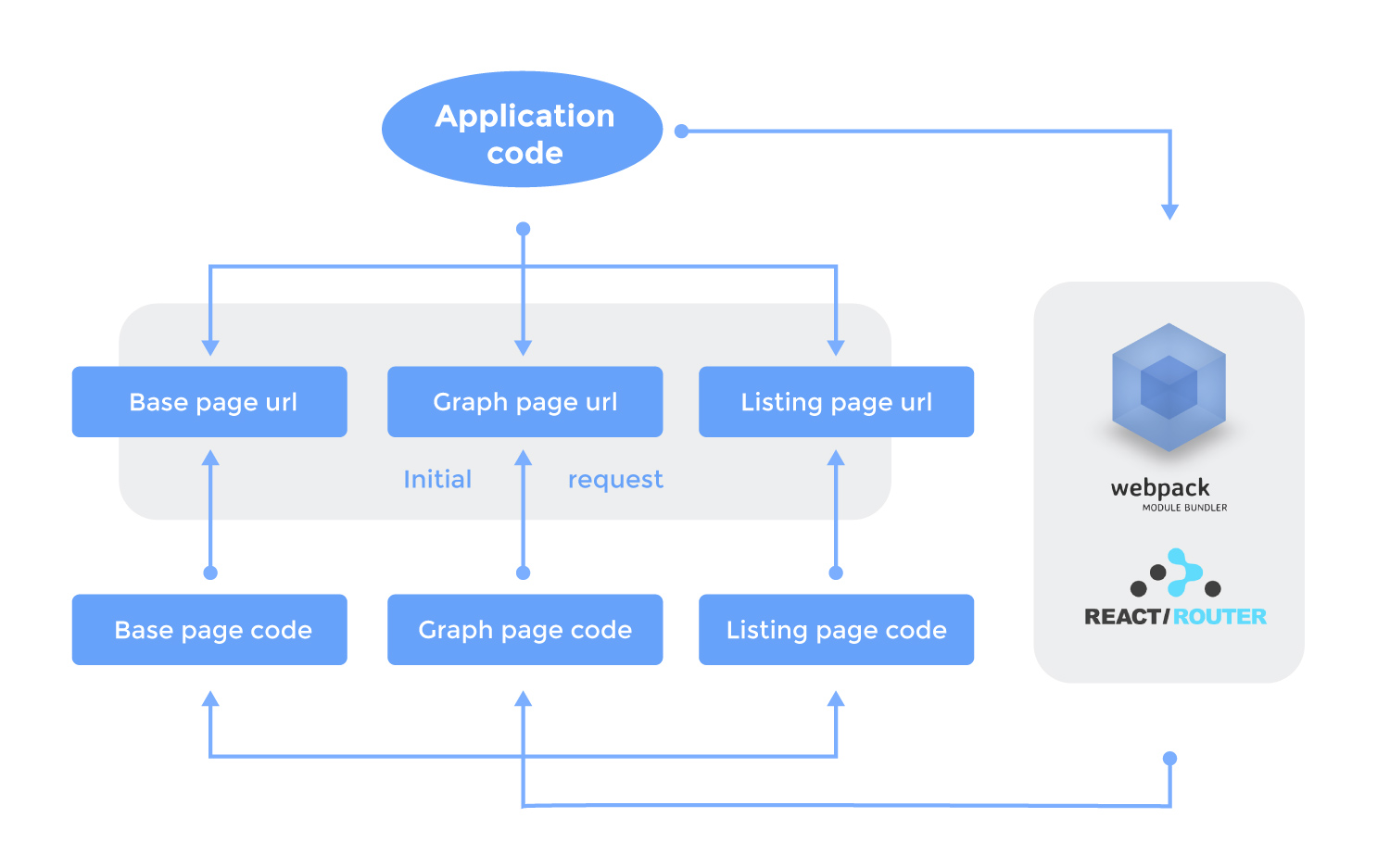
Building the World Bank data site as a fast-loading, single-page app with code splitting | Wiredcraft

Webpack From Zero to Hero. Chapter 5: Route Based Code Splitting… | by Rubens Pinheiro Gonçalves Cavalcante | OLX Engineering

Automatic Code Splitting for React Router w/ ES6 Imports | by Grgur Grisogono | Modus Create: Front End Development | Medium
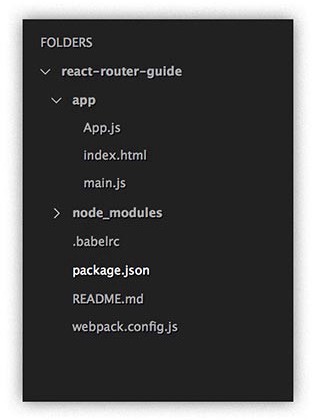
![How to setup React project without create-react-app [ Best way to learn React environment] [react-router-dom v6] - Frontend Guruji How to setup React project without create-react-app [ Best way to learn React environment] [react-router-dom v6] - Frontend Guruji](https://frontendguruji.com/blog/wp-content/uploads/2022/01/react-setup-hz-1024x515.jpg)
How to setup React project without create-react-app [ Best way to learn React environment] [react-router-dom v6] - Frontend Guruji

web applications - Webpack for production does not work with react-router browserHistory? - Stack Overflow
GitHub - anhchangvt1994/webpack-project--template-react-ts__react-router: Advanced Structure for webpack 5.x with combo react, react-router-dom, styled-components, polished and ts. It contains advanced env support, integrate tailwindcss, easy and ...