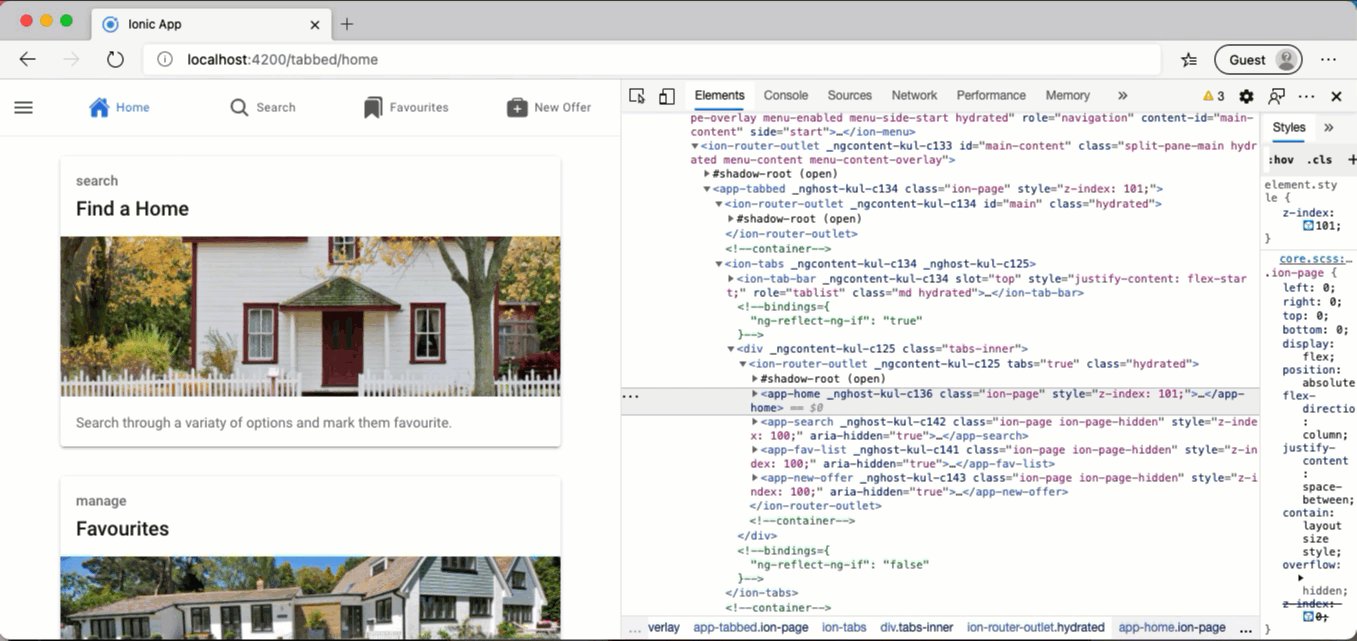
![v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/715672/50485086-c762f480-09c1-11e9-84ff-9c0df76a7fe3.png)
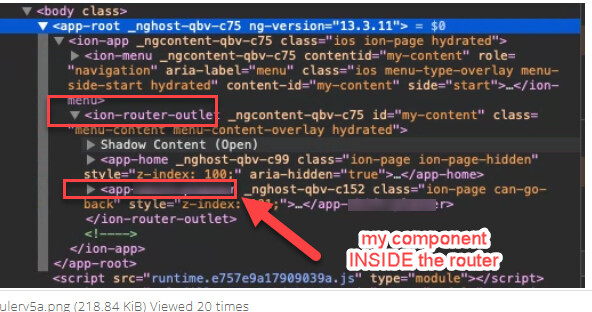
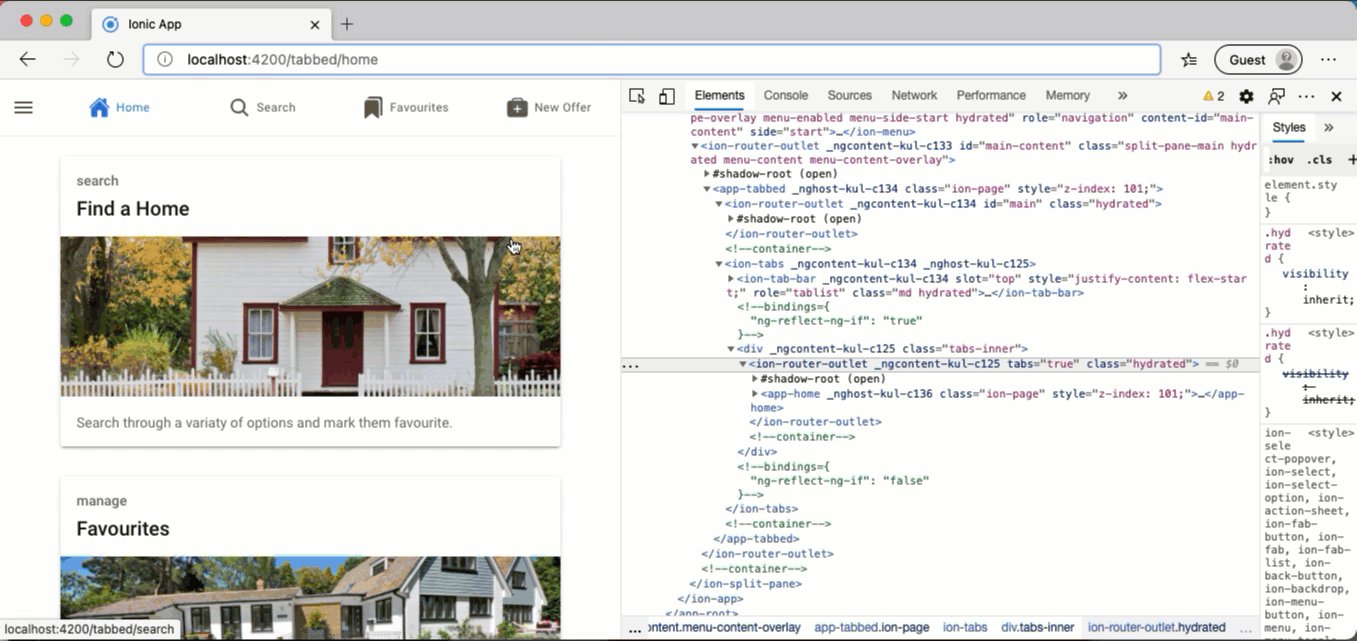
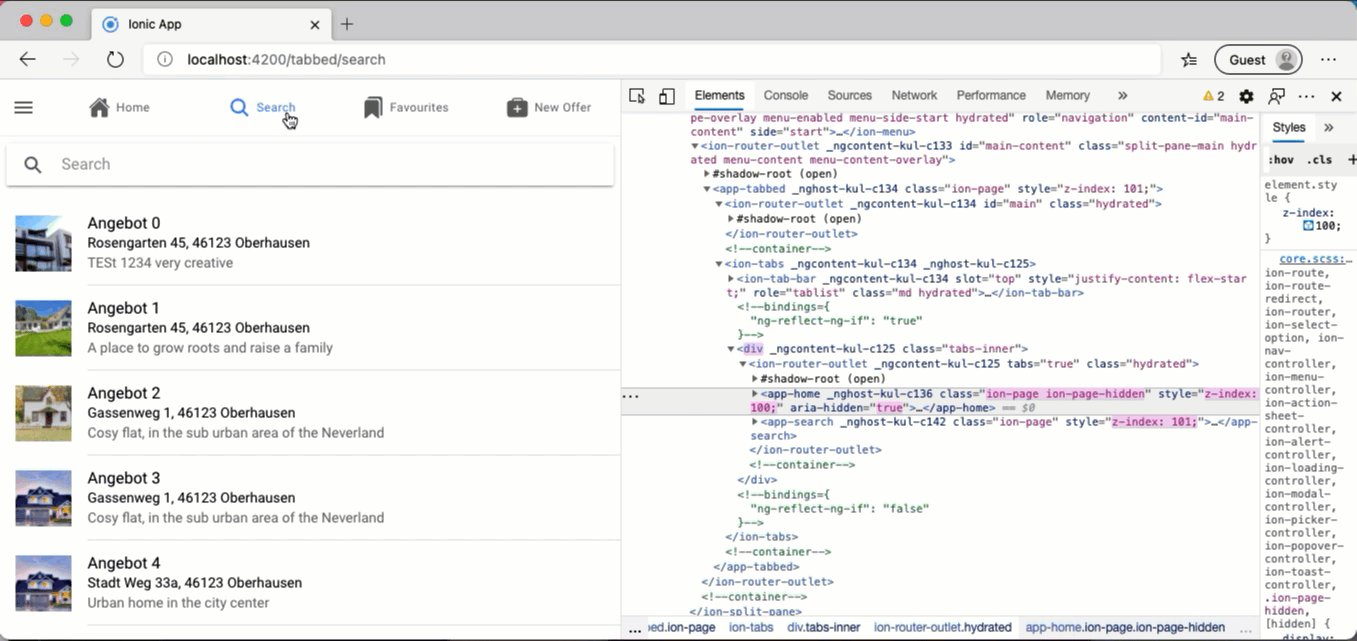
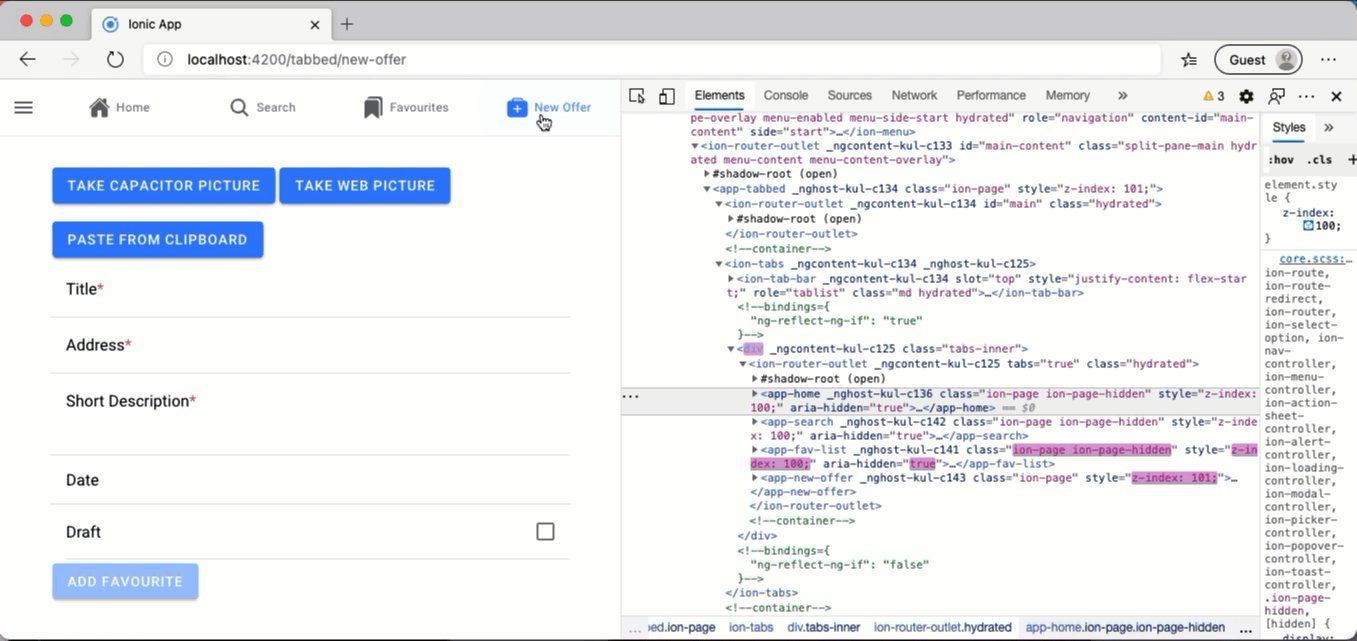
v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub

Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow

angular - How to use router-outlet from lazy loaded children module inside primary router-outlet - Stack Overflow

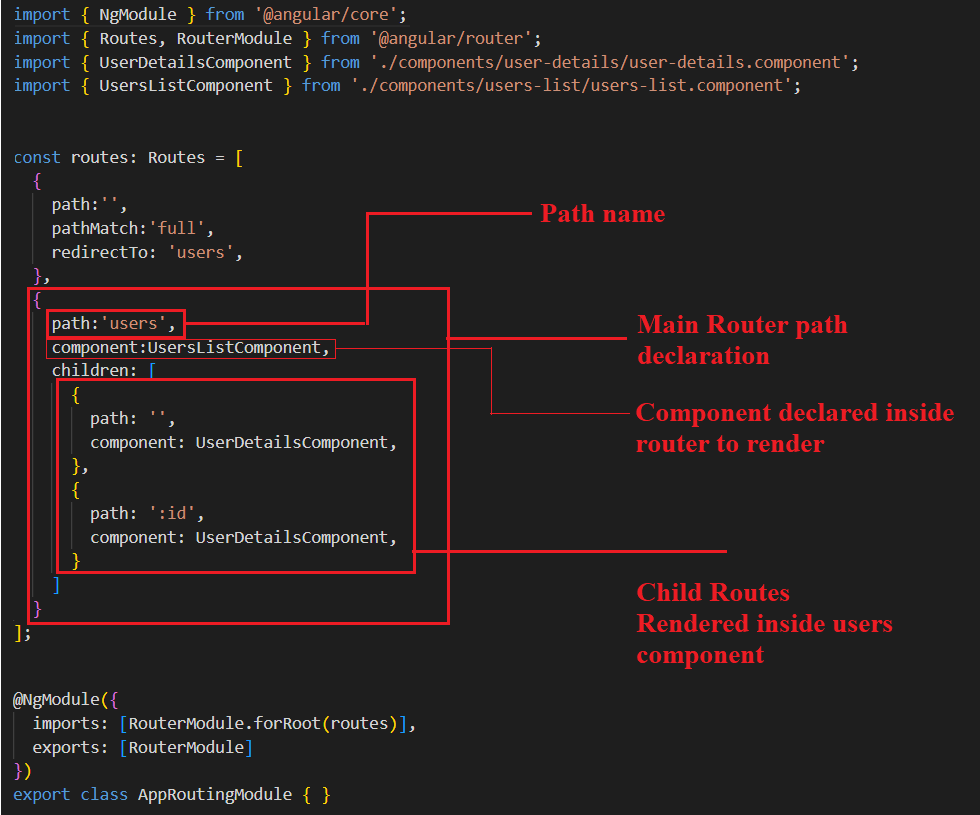
Angular Sharing Data between Two Different Components Using Child Routes(Learn It In 21 Steps) | by Srikanth | Medium