
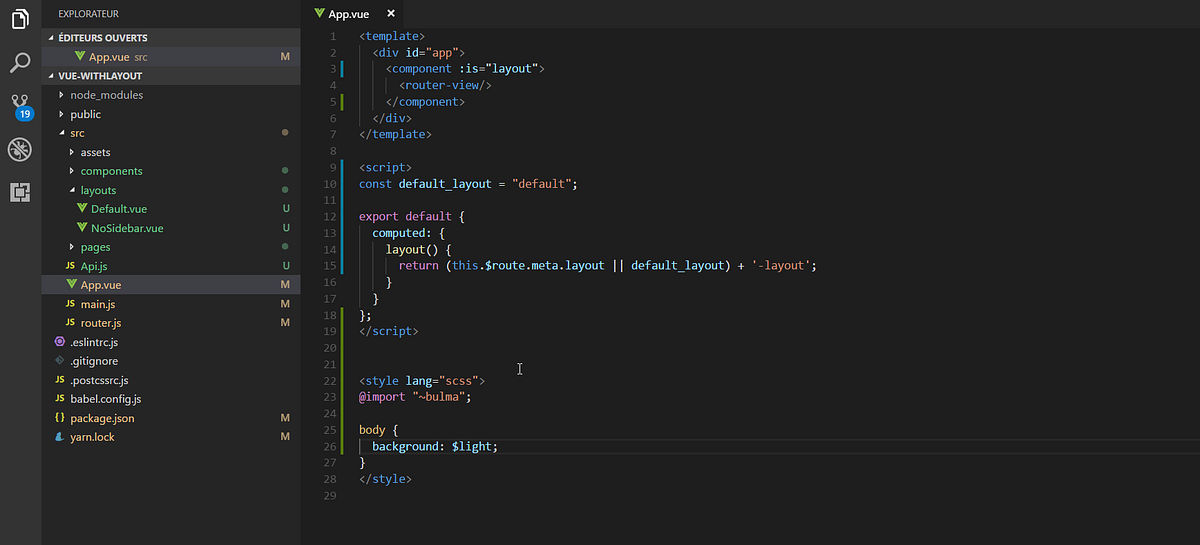
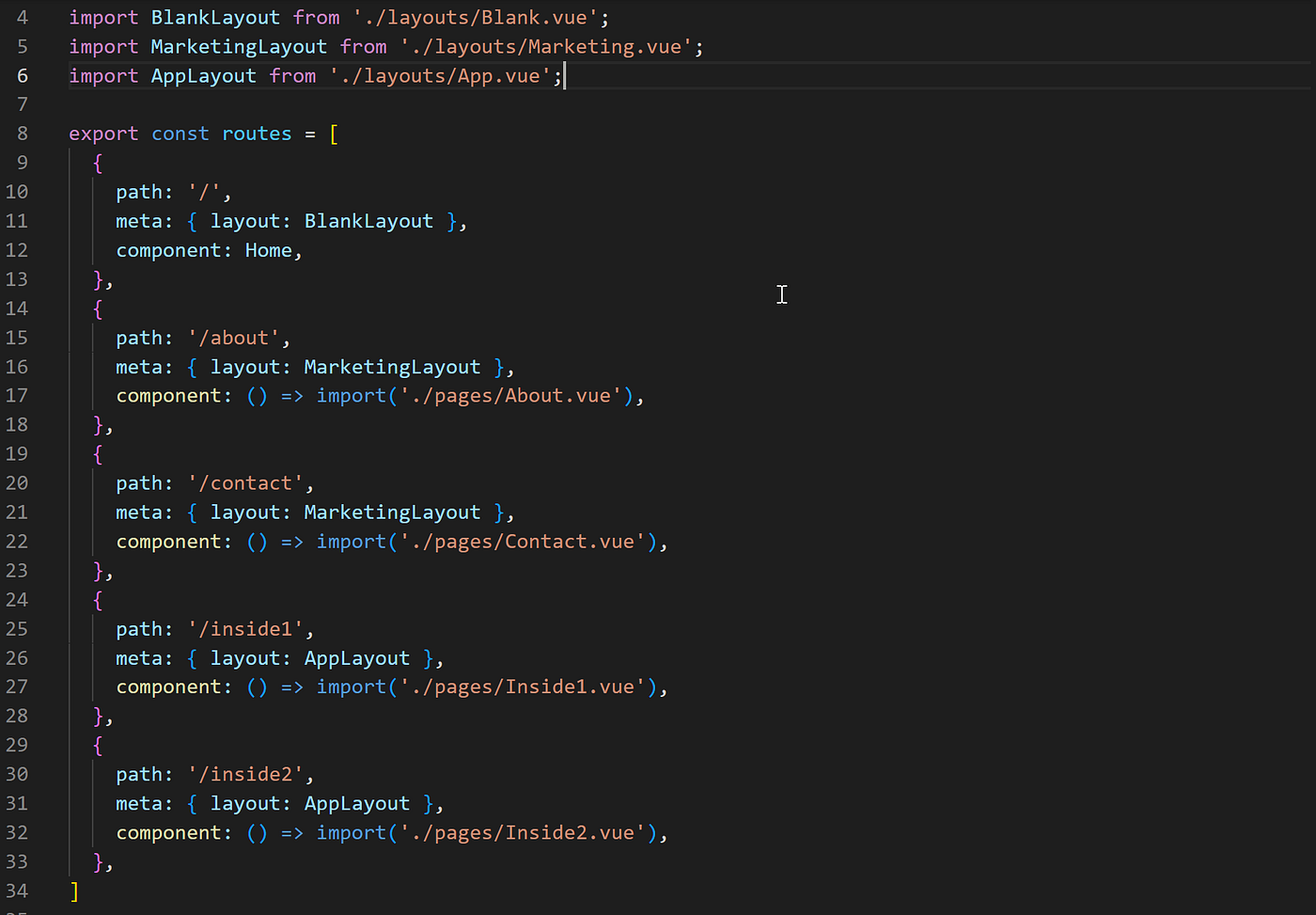
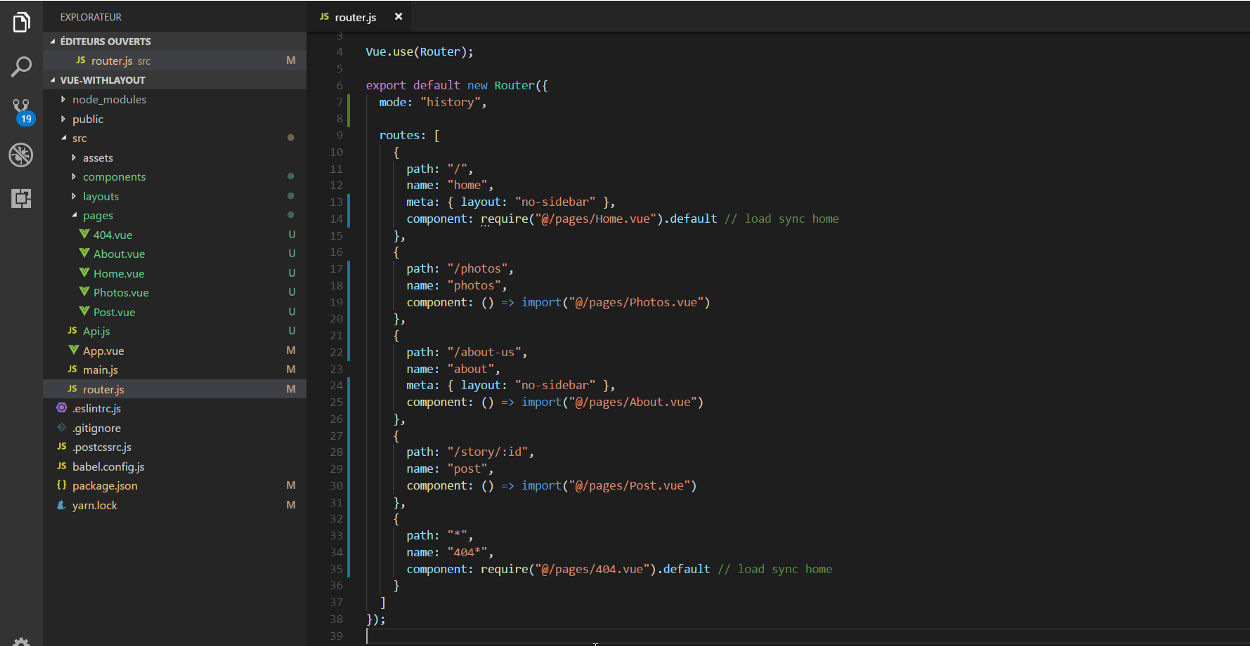
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT

Vue-Test-Utils Guide: Things You Might Not Know About Vue-Test-Utils - Web dev etc - my software development blog

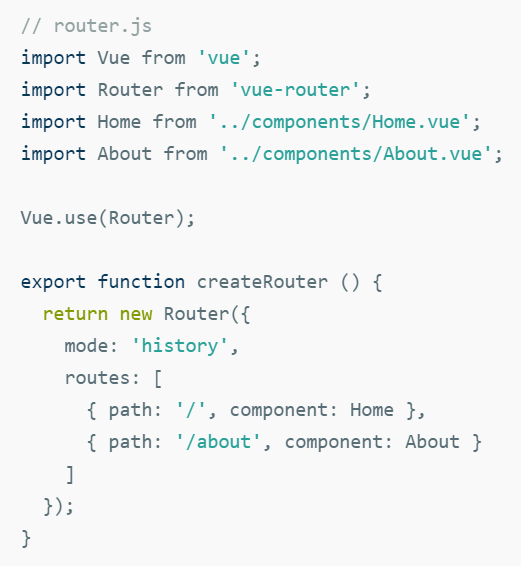
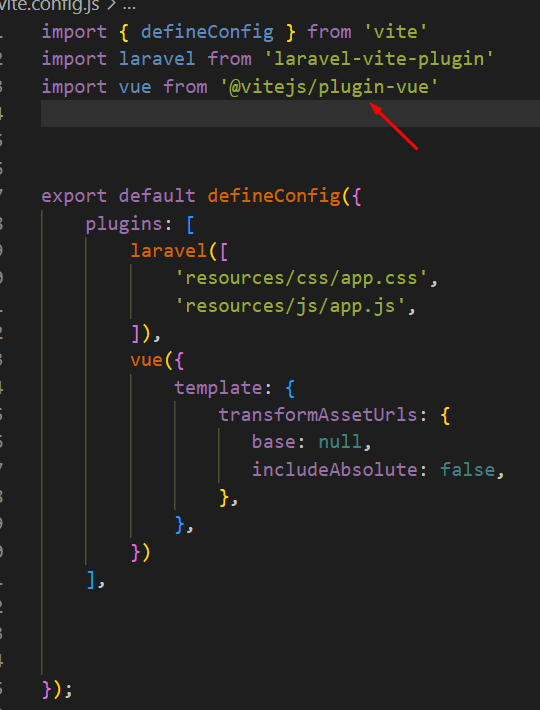
A Vue3 starter project setup with Vite, Vue-meta, Router, Vuex, Eslint, Prettier, Tailwind CSS, and some custom preferences

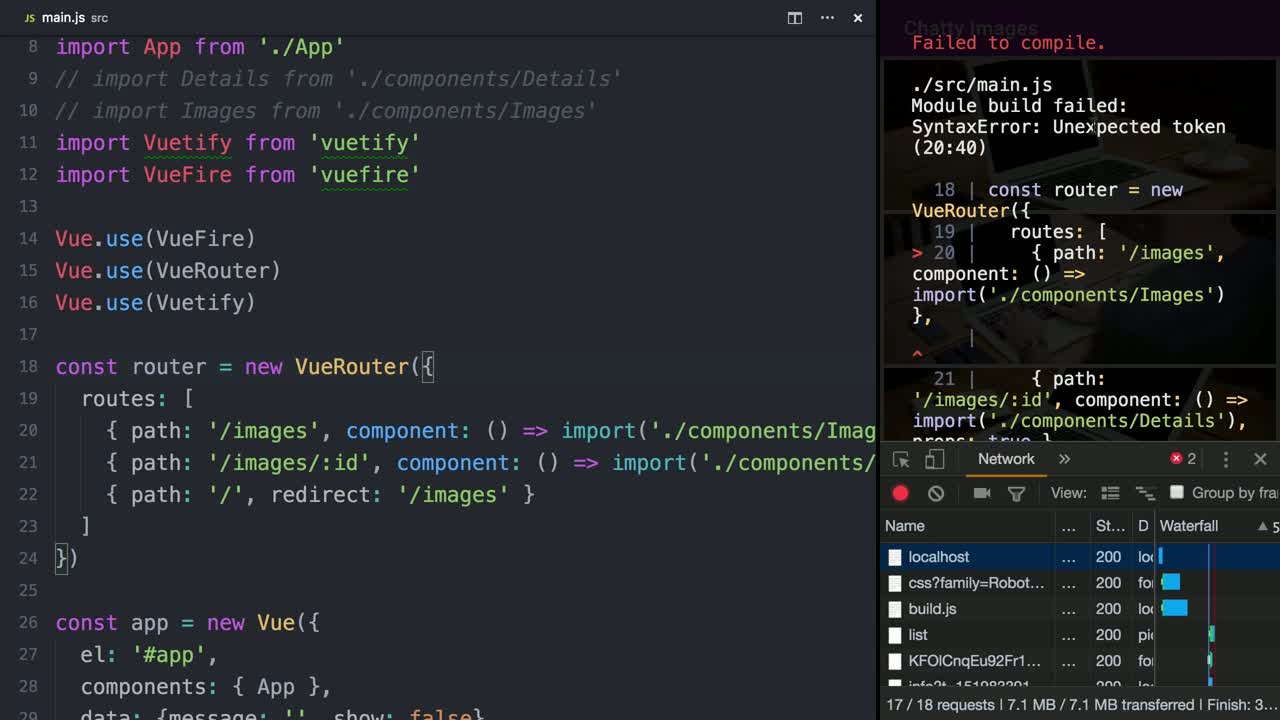
css in reverse ordrer though App component is before router · Issue #856 · vuejs/vue-loader · GitHub

Vue Tip: Re-Rendering Vue Routes When Path Parameters Change | Michael Hoffmann - Senior Frontend Developer (Freelancer)

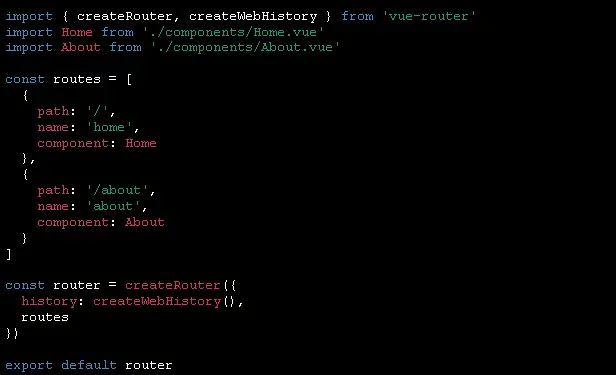
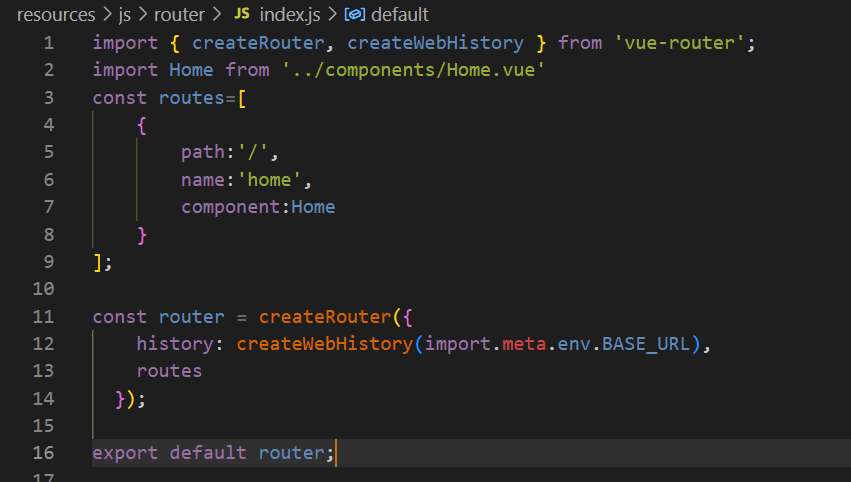
Getting started with Vue router in Vue.js 3, to create a few sections for the app and a menu – Felix Augenstein